The Discount Card directly addresses this common issue. Many businesses struggle to drive repeat sales. This card offers discounts on purchases, enticing customers to shop more frequently and increasing overall sales volume.
Customer Use: Customers receive immediate discounts on purchases.
Business Benefit: Boosts sales by offering immediate discounts, appealing to both regular and new customers.
Log in to Loyally.ai >> Go to 'Cards' page >> Select either ('Template' OR 'from Scratch') >> Select 'Discount' Card Type >> Proceed through Settings, Design, Information, and Save & Preview.
Follow the interactive guide to seamlessly create your digital loyalty card with Loyally.ai.

Log into your Loyally.ai account.
Navigate to the 'Cards' page and select 'From Scratch'.
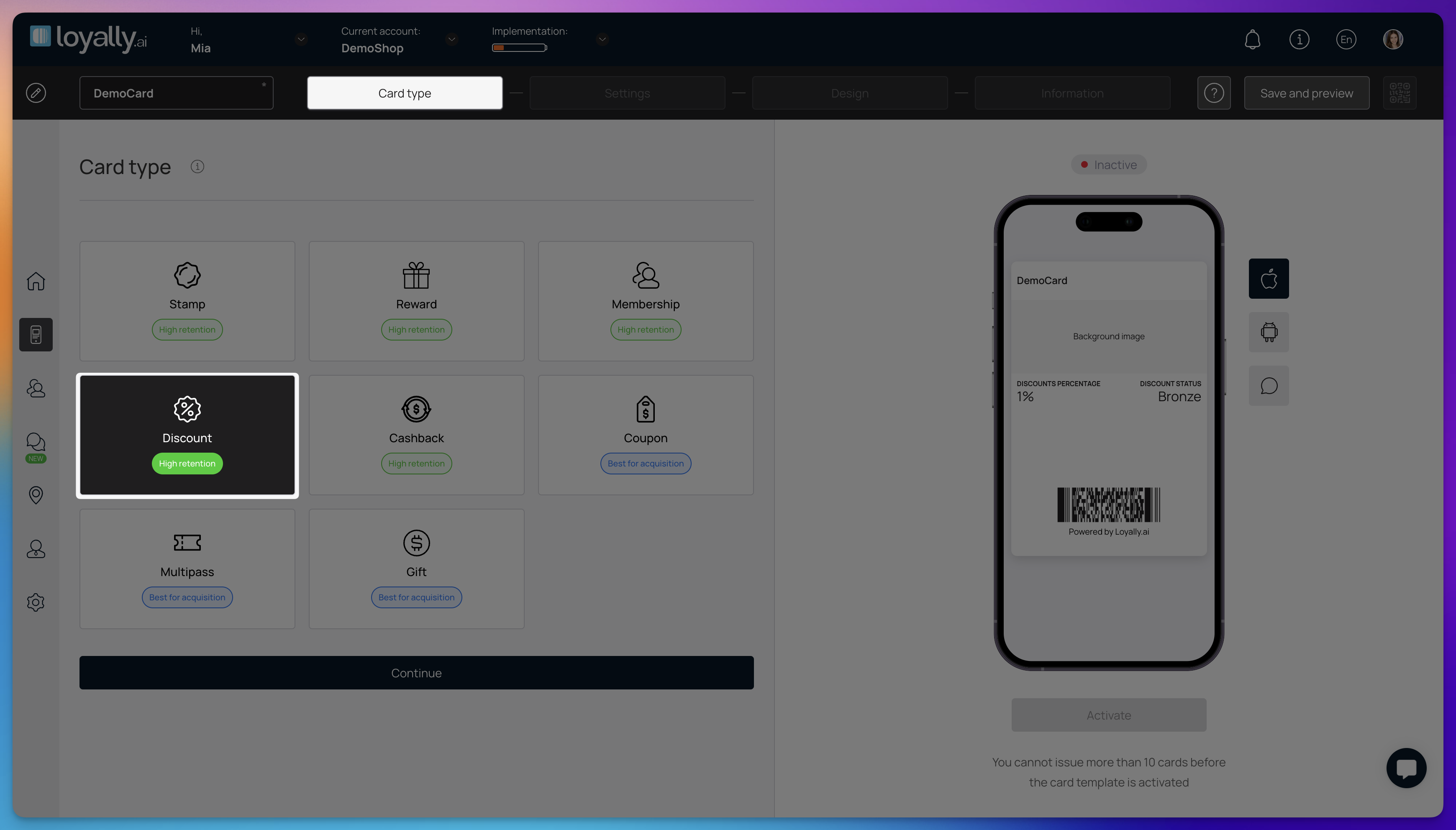
Select 'Discount' card type and click 'Continue'.
 Quick Start with Templates: Want to create a card faster? Explore our pre-loaded templates for a speedy setup!
Quick Start with Templates: Want to create a card faster? Explore our pre-loaded templates for a speedy setup!
Card Expiration & Location(s): Set the expiry date of the card, and where the card is applicable.
Language: Select the language for displaying card information.
Cardholder Tiers: Create discount tiers based on customer spend.
Card Issuing Form: Add or remove fields that your customers will enter to get the card. Toggle fields as mandatory or unique as needed.
UTM Tracking (Optional): For tracking marketing channels (e.g., Facebook ads) to see where traffic comes from. It's helpful for marketers but not required.
Phone Masking: Select the phone number format for the card's active country.
Privacy & Consent: Options for handling privacy policy and user data consent.
Analytics Script (Optional): Add tracking script (e.g. Google Tag Manager) to card installation pages.

Visual Elements: Upload your logo, background image, and icon for push notifications.
Color Scheme: Customize card colors (background, text, centerpiece).
Field Display: Set up what fields and text to appear on the card.

Descriptions & Instructions: Add a brief card description, your company name.
Referral & Redemption: Define referral criteria and points awarded to referrers and referrals.
Links: Include active links (URL, phone, email, & address) for user interaction. Add feedback links for customer reviews. Insert terms of use and link to full T&Cs.
Issuer Details: Fill in your details (company name, email, contact number).

Preview: Review your card and ensure it meets your expectations.
Activate: Click 'Activate Card' to make the card live.
 Congratulations, your card is ready!
Congratulations, your card is ready! Here's What to Do Next:
Here's What to Do Next: Click 'Download PDF' to print a display for your table or counter, perfect for showcasing your new card. Share the QR code or link with your customers - they can simply scan or click to discover what you've created. Let's start spreading the word about your exciting new card! 