The Cashback Card motivates customers to spend more. Businesses sometimes fail to capitalize on the potential of increased spending per visit. This card offers cashback on purchases, encouraging larger transactions and more frequent visits.
Customer Use: Customers get a percentage of their spending back as cashback.
Business Benefit: Incentivizes higher spending and enhances customer loyalty.
Log in to Loyally.ai >> Go to 'Cards' page >> Select either ('Template' OR 'from Scratch') >> Select 'Cashback' Card Type >> Proceed through Settings, Design, Information, and Save & Preview.
Follow the interactive guide to seamlessly create your digital loyalty card with Loyally.ai.

Log into your Loyally.ai account.
Navigate to the 'Cards' page and select 'From Scratch'.
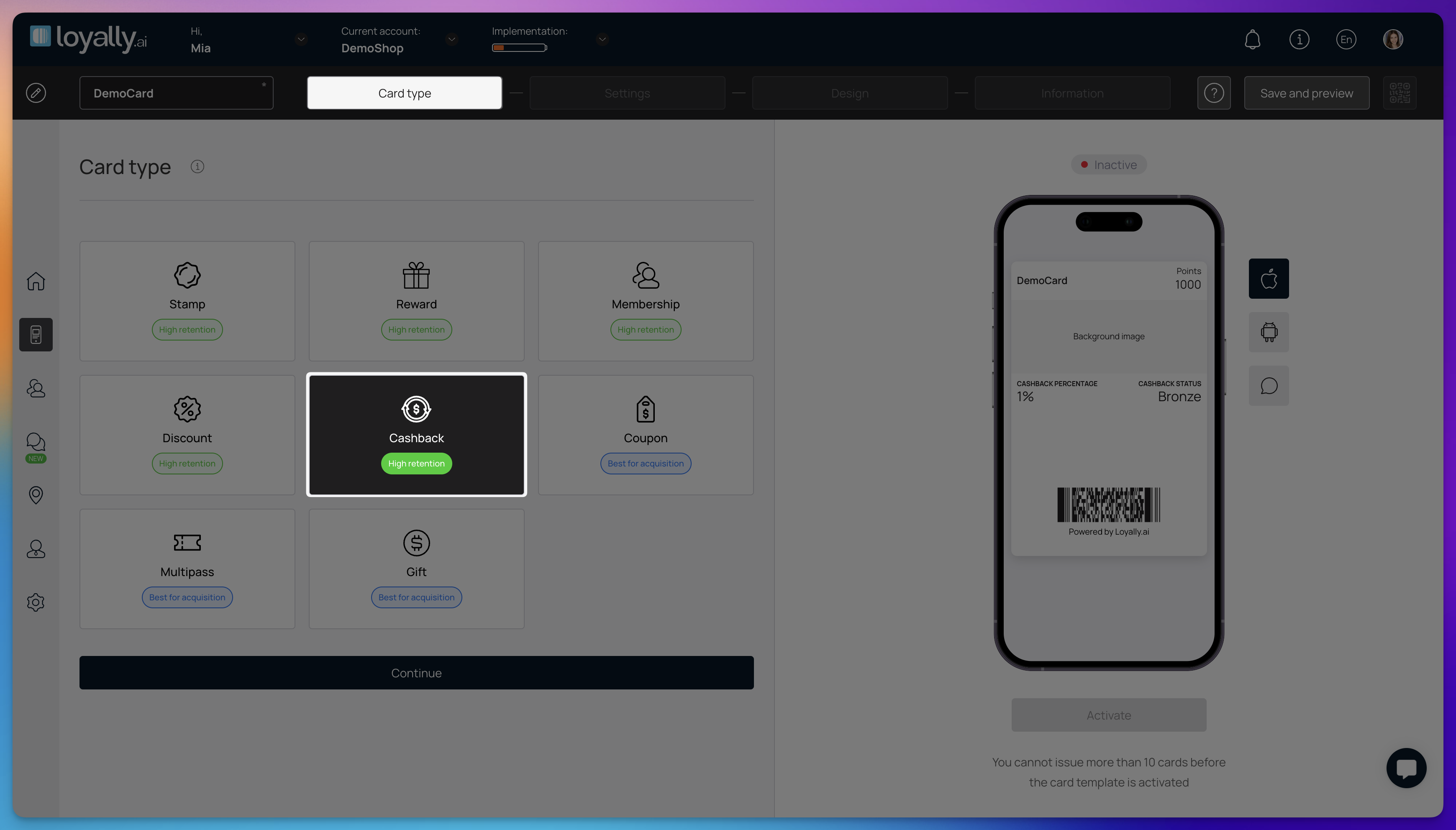
Select 'Cashback' card type and click 'Continue'.
 Quick Start with Templates: Want to create a card faster? Explore our pre-loaded templates for a speedy setup!
Quick Start with Templates: Want to create a card faster? Explore our pre-loaded templates for a speedy setup!
Card Expiration & Location(s): Set the expiry date of the card, and where the card is applicable.
Language: Select the language for displaying card information.
Tier Configuration: Create spending tiers with corresponding cashback percentages.
Card Issuing Form: Add or remove fields that your customers will enter to get the card. Toggle fields as mandatory or unique as needed.
UTM Tracking (Optional): For tracking marketing channels (e.g., Facebook ads) to see where traffic comes from. It's helpful for marketers but not required.
Phone Masking: Select the phone number format for the card's active country.
Privacy & Consent: Options for handling privacy policy and user data consent.
Analytics Script (Optional): Add tracking script (e.g. Google Tag Manager) to card installation pages.

Visual Elements: Upload your logo, background image, and icon for push notifications.
Color Scheme: Customize card colors (background, text, centerpiece).
Field Display: Set up what fields and text to appear on the card.

Descriptions & Instructions: Add promotion name, your company name, and how many points are given when the card is issued.
Referral & Redemption: Define referral criteria and points awarded to referrers and referrals.
Links: Include active links (URL, phone, email, & address) for user interaction. Add feedback links for customer reviews. Insert terms of use and link to full T&Cs.
Issuer Details: Fill in your details (company name, email, contact number).

Preview: Review your card and ensure it meets your expectations.
Activate: Click 'Activate Card' to make the card live.
 Congratulations, your card is ready!
Congratulations, your card is ready! Here's What to Do Next:
Here's What to Do Next: Click 'Download PDF' to print a display for your table or counter, perfect for showcasing your new card. Share the QR code or link with your customers - they can simply scan or click to discover what you've created. Let's start spreading the word about your exciting new card! 